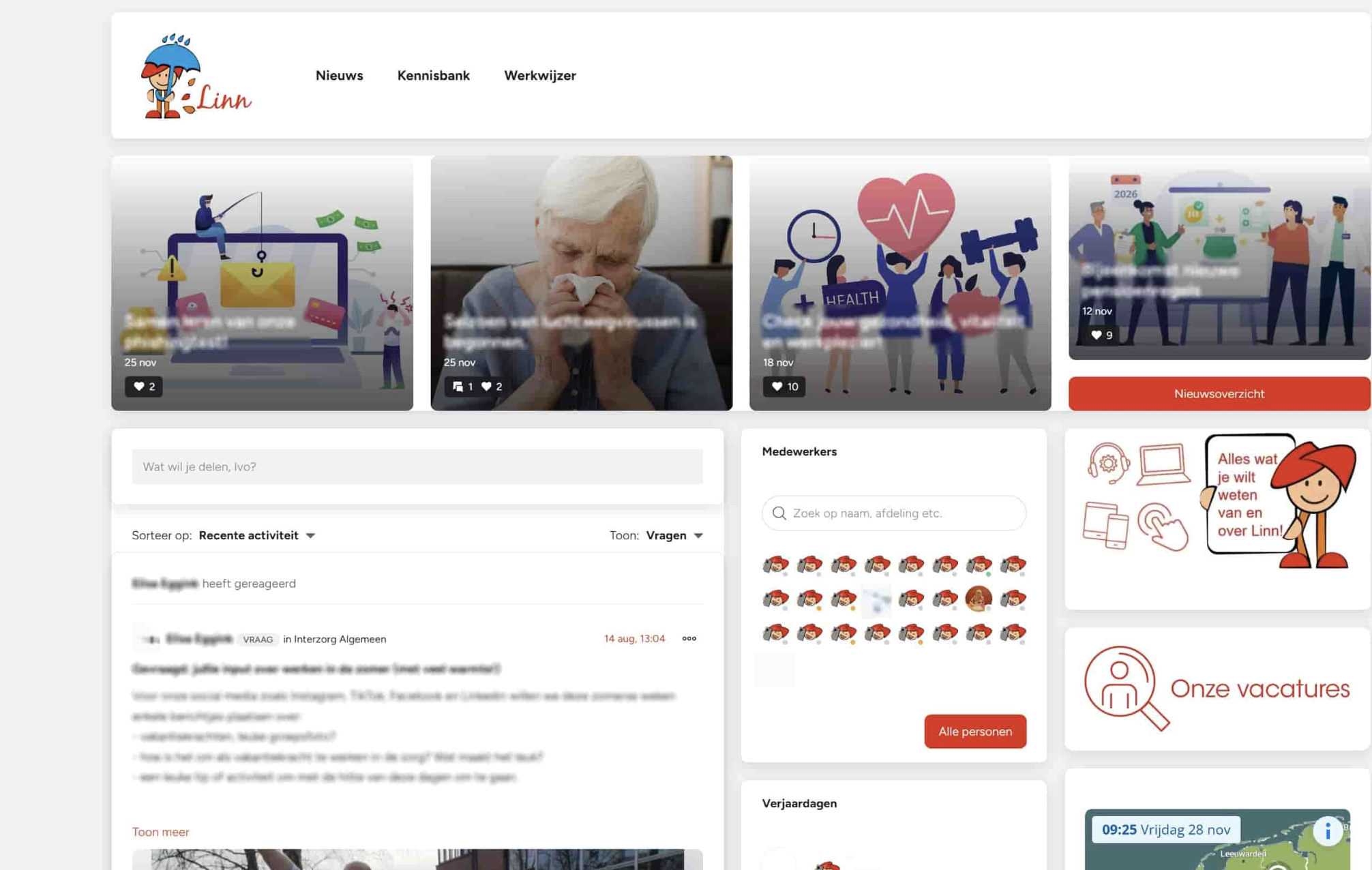
De vorige blog ging over de kick-off van het social intranet project bij de VPRO. De tweede stap in het project is het bespreken van de functionele inrichting van het social intranet. Inmiddels zijn consultants Daan en Koen bij de VPRO langs geweest om het functioneel ontwerp af te stemmen. Wij nemen je mee in hoe zo’n sessie verloopt en wat voor keuzes je moet maken. Dit is hoe het intranet van VPRO er nu uitziet!
Functioneel ontwerp
In een functioneel ontwerp worden alle functionaliteiten die het nieuwe intranet gaat bevatten vastgelegd. Doel van een functionele inrichtingsesse is alle informatie te krijgen die nodig is om een functioneel ontwerp te schrijven. Vragen die beantwoord moeten worden om het functioneel ontwerp te schrijven zijn onder andere:
Wordt er qua ontwerp gekozen voor een 2-koloms- of 3-kolomsindeling?
Een 2- kolomsindeling biedt meer rust en overzicht. In een 3-kolomsindeling kan je meer informatie kwijt. De VPRO heeft voor 3-kolomsindeling gekozen omdat ze op die manier meer informatie in verschillende widgets kwijt kunnen.
Met welke teams wordt er gestart?
Collega’s werken binnen een social intranet samen in teams. Er zijn allerlei manieren om tot een indeling van teams te komen. Vaak wordt er met de algemene teams zoals organisatieteam, team OR, marktplaats en personeelsvereniging gestart. Iedereen is dan lid van ‘organisatieteam’. Andere project- en themateams worden door collega’s zelf gestart. De VPRO start met 1 team voor iedereen dat De VPRO gaat heten en een apart team voor externen/freelancers.
Hoe gaat het social intranet heten?
Een goede naam voor het social intranet valt op! Om de gehele organisatie bij de implementatie van een social intranet te betrekken schrijven organisaties vaak prijsvragen uit voor het bedenken van een opvallende naam. Het vorige intranet van de VPRO heette Villa Foyer. Het is nog de vraag wat de naam wordt van het nieuwe social intranet.
Wireframes
Na deze uitvraag kan Daan beginnen met het tekenen van een wireframe. Wireframes zijn schetsen van paginatypes, het is nadrukkelijk geen vormgeving. Wireframes zijn vooral bedoeld om te beschrijven hoe elk onderdeel van het social intranet functioneert. De cijfers vormen een verwijzing naar de tekst die de verschillende onderdelen van het wireframe beschrijft. Hieronder zie je het wireframe dat voor de homepage van het social intranet van de VPRO is getekend met de bijbehorende omschrijving.

1. Logo
Het beeldmerk van het VPRO intranet wordt hier getoond. Als de gebruiker hierop klikt, wordt die altijd teruggeleid naar de startpagina (tijdlijn). Dit beeldmerk wordt op iedere pagina weergegeven.
Collega’s widget
Deze widget toont alle collega’s die toegang hebben tot het intranet. Per collega wordt de profielfoto getoond en als de gebruiker met de muis over die foto beweegt, verschijnt de naam van de collega. Als je op de profielfoto klikt verschijnen de belangrijkste contactgegevens. Via de pop-up kun je naar het volledige profiel gaan. Collega’s die ingelogd zijn op het intranet hebben een normale profielfoto. Collega’s die momenteel niet ingelogd zijn hebben een licht uitgevaagde profielfoto. Bovendien staan de ingelogde gebruikers voor de niet ingelogde gebruikers weergegeven.
Handige links
De handige links widget is te beheren in het CMS. In het CMS kan de naam van de link en de (interne of externe) URL opgegeven worden. Die links zijn dan voor alle gebruikers gelijk.
We zijn al een een eind op weg! Wanneer het functioneel ontwerp is goedgekeurd beginnen onze designers met het grafisch ontwerp. In de volgende blog zie je hoe zij van een wireframe tot een grafisch design komen.